UX/UI Case Study
Nomad Travel Search
Making it easier for digital nomads to find new locations
Industry:
Travel
Platform:
Mobile App
Location:
USA
PROJECT OVERVIEW
SUMMARY
Having known many digital nomads and being an avid traveller myself, I wanted to create a better travel planning experience
Nomad Travel Search is a search engine where users can find transportation, housing, and locations that meet their financial and quality of life (QOL) needs - All within one website.
This is a valuable service for digital nomads, who often need to spend hours or days working out the logistics and finances of upcoming trips. All of the important factors of trip planning should work in tandem and from the same set of data, instead of individually.
PROBLEM
Users need a more efficient way to plan their trips
Users have to line up three major details when planning a trip - Transportation, housing, and quality of life. If one of these details doesn’t work with the other two, the entire plan has to be restarted from the beginning
Digital nomads often have special requirements when finding their next location. For example, many of them require extremely stable high speed internet for their remote jobs
When it takes days for users to work out the details of their plans, they risk losing good deals on housing and flights. If the price increases before they’ve booked it, it may go over budget and result in them having to restart their plan
PROJECT GOALS
01/
Combine the three major travel planning categories into one funnel (transportation, housing, and QOL)
02/
Make the planning process efficient and fast enough that they could book everything that day
MY ROLE
UX designer. A solo project from concept to design.
RESPONSIBILITIES
💭 Design Thinking Process
🧐 Research
🗣 Interviews
✍ Paper and Digital Wireframe
🎨 Style guide
🏊🏻♂️ User Flow
✨ Low and High-Fidelity Prototype
👨🏽🦽 Accessibility
🌱 Usability Studies
USER RESEARCH
SUMMARY
I conducted interviews and used naturalistic observation methods in social media, which were then turned into empathy maps - This was used to understand the motivations and factors that play into the digital nomad lifestyle
Users that live the digital nomad lifestyle for long periods of time have hugely diverse factors that are considered when choosing locations. These can range from the writing system used in the local language, attitudes towards LGTBQ+, rates of vegan restaurants available, to more general things like average temperatures.
Many digital nomads have created their own planning systems to compensate for the lack efficiency currently available in present booking models.
PAIN POINTS
Expense
Some users find themselves having to pay for unexpected flights or housing due to emergencies, mishaps, or a slew of other reasons. The sudden nature of these events (typically) doesn’t allow the time necessary to find budget friendly options
01
Infrastructure
Qualification to be a digital nomad means that you work while you travel, and (for most) that requires fast and reliable internet… which isn’t always a guarantee when you’re traveling through different countries
02
Visas
Most digital nomads will have issues with visas or immigration officers at some point during their travels. Whether this is because they’ve renewed a 90-day entry visa for 5 years straight or they’ve accidentally overstayed their visa in the Schengen Area, it’s likely to happen eventually
03
Mental Health
Constantly acclimating to new environments, new languages, and new friends can exacerbate mental illness. Combine that with potentially being in places where any form of mental health care is frowned upon, and you have a recipe for declining mental health with very few avenues for support
04
COMPETITIVE AUDIT
Research showed that many travel websites had poor first impressions, but that they did relatively well in the execution of their design. There is a trend for travel websites looking to offer more niche services, but many of them still don’t combine all aspects of travel planning
PERSONAS
USER JOURNEY
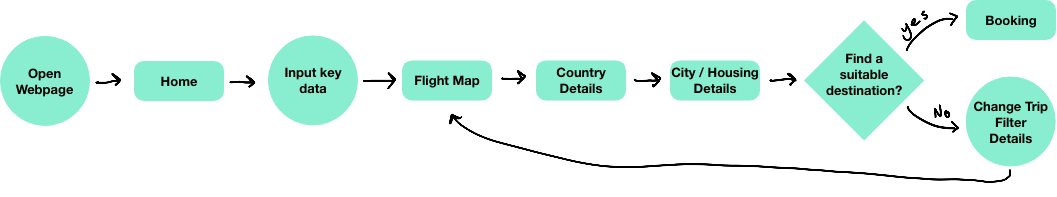
USER FLOW
DESCRIPTION
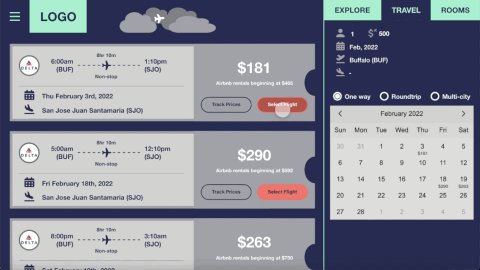
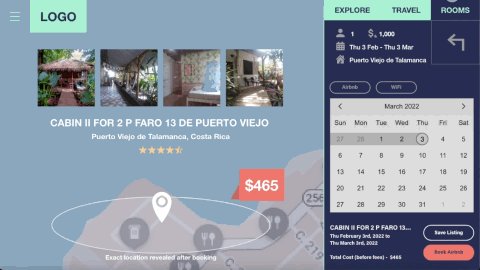
For the workflow of the website, I wanted users to start with broad details such as “What country can I travel to from my current location, within my budget?” and then narrow to specifics, such as city and housing details
LOW FIDELITY
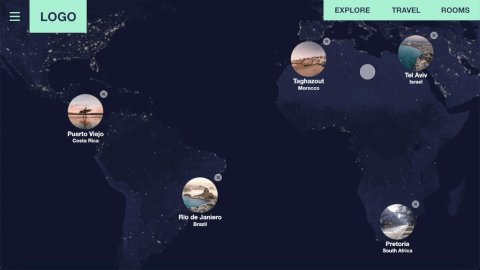
It was important to design the main page to immediately capture the feeling of inspiration, possibility, and travel. Upon entering the page there will immediately be a small selection of locations being featured, even without the user imputing any data.
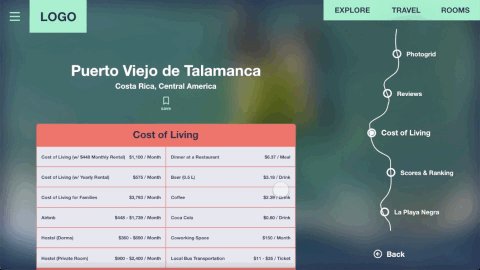
After the user has input their monthly travel and housing budget, they will then get recommendations for locations that are capable of fitting within their budget parameters. Users will also be capable of filtering locations by general costs, weather, cultural parameters, available health and wellness services, accessibility of local transportation, work cafes / infrastructure, and general reviews.
THE LANDING PAGE
USABILITY STUDY
FINDINGS
I conducted three rounds of usability studies. Discoveries from the first and second study helped to guide the designs from wireframes to mockups. The second study utilized a high-fidelity prototype and revealed what parts of the design needed refinement
Initial design for the paper wireframe landing page lacked visual interest
Landing page should launch with menu open
Have a clear way to exit location page
Concern about validity of location reviews if anyone can submit an anonymous review without an account
THE DESIGN
STYLE GUIDE
TYPOGRAPHY
COLORS
ACCESSIBILITY CONSIDERATIONS
01/
Text contrast and website colors were carefully chosen to provide access to users who are colorblind
02/
Included a wide variety of location search filters to accommodate those with disabilities or special considerations
THE SCREENS
THE HIGH-FIDELITY PROTOTYPE
TAKEAWAY
IMPACT
This website allows for users to plan trips in a way that saves them time and money, and allows for them to better plan locations that will benefit their safety, happiness, and health.
WHAT I LEARNED
Although not readily apparent from visually looking at the mockups, this project required the synthesis of a lot of data points to create the information architecture of the website. This project taught me a lot about the blending of data and people, and when each one should form the basis of design.

Next up